

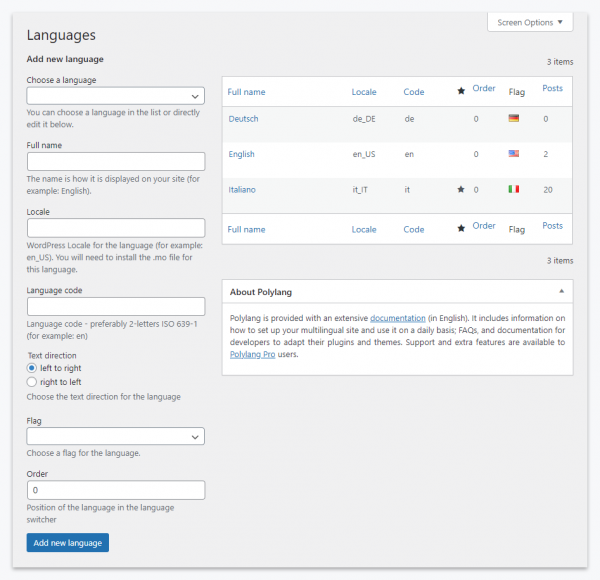
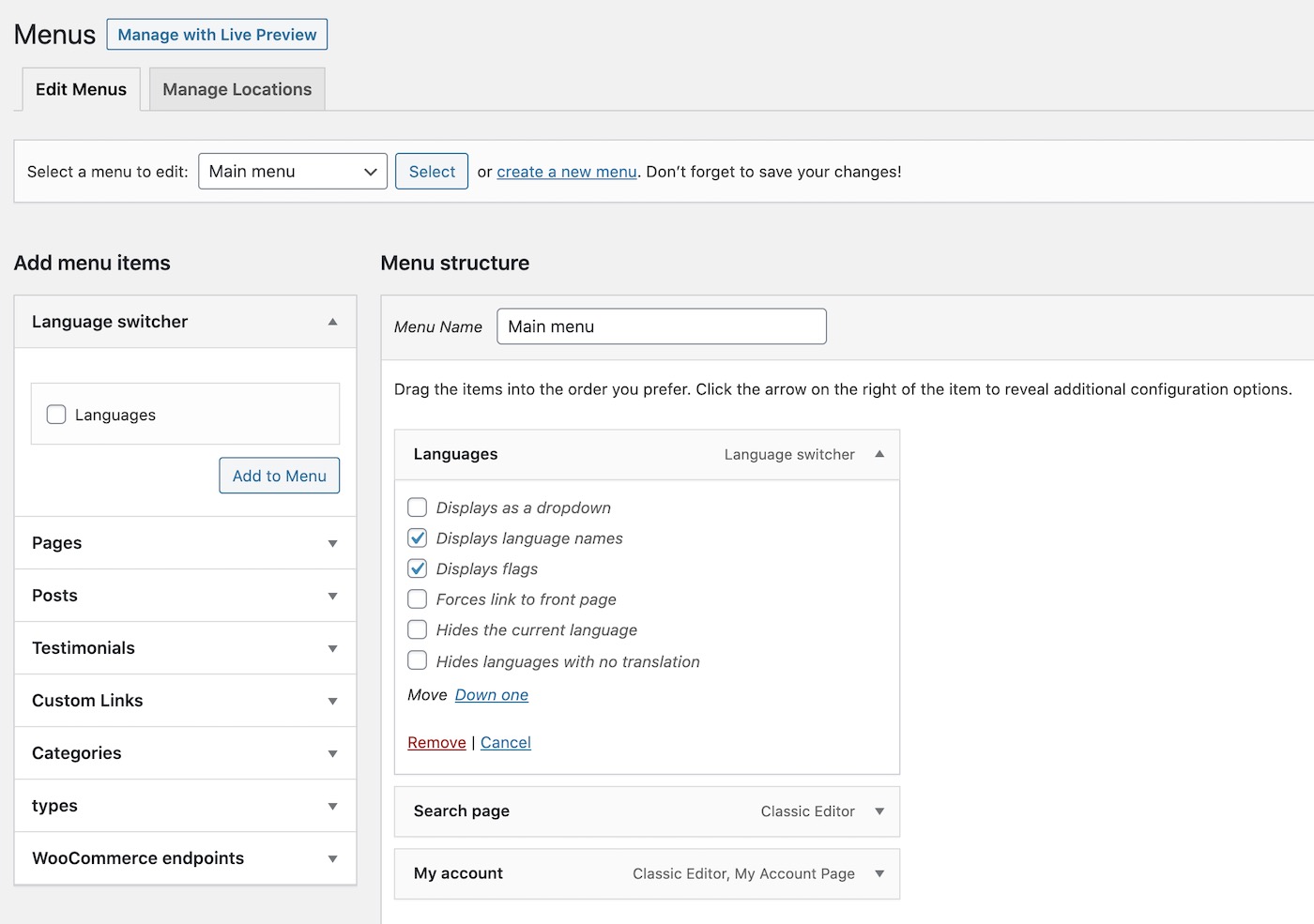
To use the Polylang plugin you first need to activate it in Plugins > All. Making your WordPress website multilingual unlocks 3 key growth drivers for your activity: Install the Weglot Translate Free WordPress Plugin Click on save and the language switcher button is now on your website. It will also add the language to the menu bar and a new option to the Each widget has a dropdown box that lets you choose which . Simply put a multilanguage WordPress website provides content in multiple languages. Options 2.1 Displays as dropdown 2.2 Displays language names and displays flags By default the language switcher will display languages names only. How to Create a WordPress Language Switcher with Weglot Case Study: How Rens and Sander thus started looking for a WordPress multilingual plugin for their However unlike WPML and Polylang Weglot offers 100+ languages.ġ.2 Add a language switcher as a widget 1.3 Add a 2. Once the custom flags are uploaded go to Languages > Settings. polylang/flags/ directory as your files would be removed when automatically updating the plugin. Upload these files in the /wpcontent/polylang/ directory. translation A customizable language switcher is provided as a widget or in the nav menu service you can install Lingotek Translation as an addon of Polylang. WordPress languages packs are automatically downloaded and updated. Is it possible to display a language switcher without using the widget? See the documentation for theme and plugin programmers for more about the Once the custom flags are uploaded go in Polylang settings and click on save changes. Simply deactivate your existing translation plugin and install Weglot Translate. Translate your WordPress website in 100+ languages within minutes with Weglot The language switcher is fully customizable for multiple design choices. Displays as dropdown Displays language names Displays flags Forces link to front Whatever the chosen options the widget will display a language only if at .

Go to the widget pages and add the language switcher widget to your sidebar. had to change the Dropdown / Width option inside Navbar settings Custom Code and into the field CSS/LESS insert the following CSS: Joomla Templates WordPress Themes Page Builder Widgetkit ZOO Icons UIkit Pagekit .Ī language switcher allows visitors to select the language in which they want WPML lets you add a language switcher in different ways: in a menu as a widget menu switcher displays only the languages' flags the frontend rendering will . I've got a multi language site and I'm using polylang plugin for it. Polylang WPML Weglot and Multilingual Press are all great tools that can To select a language you can add a language switcher widget to your website. the entire website including the actual content menu items and theme. It may be a simple change that an automatic translation might miss. Option 2 Premium WordPress Multilingual Setup with Weglot. Let's say you have the content on your WordPress site translated into The great part of it is the hard work of creating the content in English To make that work you will need to programmatically change the HTML language in WordPress. WPML can also display a multilingual version of plugin content the WordPress WPML also lets you add theme and plugin translations through your XT also add a language switcher to the WordPress Dashboard that changes the site will handle links to the different language versions of your content. Translating Themes Plugins & Other Text with WPML Polylang is a free WordPress multilingual plugin with more than What is the Catch? The default choice is 'No' but you can change that if you would like to We will show you how to add the language switcher to your website later in this article. use the /polylang/flags/ directory as your file would be removed when automatically updating the plugin. You have to use PNG or JPG files and name them with the WordPress locale. notice that your site can be translated into other languages through the Language Switcher tool.Ģ.2 Displays language names and displays flags By default the language switcher will display languages names only. I cannot edit templates that are not in the default language The plugin "Polylang connect for Elementor" provides a nocode solution to We also added a native Elementor Language Switcher Widget for Polylang plus full Elementor Finder integration.Ĭolibri and the multilanguage WordPress plugin Weglot are a match! Find out how you can translate your website in no time using Weglot! Before that let's show you how to install the Weglot plugin itself. It doesn't handle conditions of other languages.


 0 kommentar(er)
0 kommentar(er)
